Erfahren Sie mehr über bewährte Methoden für Umfragen und Formulare
Dank Ressourcen und Artikeln des SurveyMonkey-Teams holen Sie das Beste aus Ihren Umfragen und Formularen heraus.






Lernen Sie unsere Ressourcen kennen
Empfohlene Artikel

Berechnen Sie den Net Promoter Score® präzise und erhalten Sie Tipps, mit denen Sie Ihre Bewertung verbessern können.

Sind Ihre Beschäftigten zufrieden? Erfahren Sie, wie Sie effektive Erhebungen erstellen, um dies herauszufinden.

Entdecken Sie, wie Sie auf einfache Weise Besprechungszeiten auf die Anforderungen Ihres Teams abstimmen.

Wie viele Befragte benötigen Sie für Ihre Befragung? Verwenden Sie unseren Stichprobenrechner, um optimale Ergebnisse zu erhalten.
Bewährte Methoden für Umfragen

Bewährte Methoden für Umfragen und Richtlinien für deren Entwurf
Entwerfen Sie Befragungen, erfassen Sie Beantwortungen und analysieren Sie Ihre Daten wie ein Profi.
Erfahren Sie, wie Sie Erhebungen erstellen, Beantwortungen erfassen und Daten analysieren, um bessere Geschäftsentscheidungen zu treffen.
Erhalten Sie blitzschnelles Feedback, um Meinungen einzuschätzen und Entscheidungen auf Grundlage von Echtzeitdaten zu treffen.
Erfahren Sie mehr über die häufigsten Arten von Verzerrungen in Umfragen und wie Sie diese im Rahmen Ihrer Forschung vermeiden.
Erfahren Sie mehr über eine der zuverlässigsten Methoden, um Meinungen, Wahrnehmungen und Verhaltensweisen zu messen – und wie Sie sie in Ihrer nächsten Umfrage einsetzen.
Lernen Sie die häufigsten Fragen-Arten kennen und erfahren Sie, wie Sie effektive Umfragen erstellen, die optimale Ergebnisse liefern.
Kundenfeedback

So entwickeln Sie erfolgreiche Kundenfeedback-Programme
Erfahren Sie mehr über Best Practices zur Erfassung und Nutzung von Feedback, um Produkte, Services und Kundenbeziehungen zu optimieren.
Erfahren Sie, wie Sie mit dem Customer Effort Score Reibungspunkte reduzieren und die Kundentreue steigern können.
Erfahren Sie, wie Sie den NPS berechnen und eine Befragung erstellen, um die Kundenerfahrung und -zufriedenheit zu messen.
Lernen Sie die Vor- und Nachteile des NPS kennen und erfahren Sie, weshalb er so häufig verwendet wird, um die Kundentreue zu messen und das Geschäftspotenzial prognostizieren zu können.
Erfahren Sie, wie Sie fundiertere Fragen zur Kundenzufriedenheit erstellen, um umsetzbare Erkenntnisse zu erfassen.
Wenn Sie wissen, wie Sie die fünf Dimensionen der Servicequalität messen, können Sie Ihre Kundinnen und Kunden begeistern.
Marktforschung

Marktforschung: Definition, Bedeutung und erste Schritte
Erfahren Sie mehr über die datengestützte Strategie, mit der Sie umsetzbare Erkenntnisse zu Verbrauchern, Stimmungen und Märkten gewinnen können.
Überzeugen Sie sich davon, wie Sie blitzschnell fundierte Marktforschungsbefragungen erstellen können.
Erfahren Sie, wie sich sekundäre Marktforschung von primärer unterscheidet und warum Sie sie in Ihrem Unternehmen einsetzen sollten.
Erhalten Sie alle notwendigen Informationen, um bessere Entscheidungen über Ihre Produkte und Services zu treffen.
Sind Ihre Ergebnisse statistisch signifikant? Verwenden Sie diesen Rechner, um sicherzustellen, dass Sie ganz auf Ihre Umfrageergebnisse vertrauen können.
Mitarbeiterfeedback

Mitarbeiterfeedback: Tipps, Beispiele und Mustervorlagen
Lernen Sie, wie Sie die richtigen Fragen stellen, ein solides Mitarbeiterfeedback-Programm entwickeln und mithilfe der Ergebnisse die Mitarbeiterbindung optimieren können.
Erfahren Sie, welche Fragen Sie stellen können, um den Recruiting-Prozess zu verbessern und die besten Bewerber:innen für sich zu gewinnen.
Überzeugen Sie sich von den Vorteilen des Einsatzes von Mitarbeiterbefragungen, um das Engagement zu steigern, Probleme am Arbeitsplatz zu erkennen und die Unternehmenskultur zu verbessern.
Unterstützen Sie Ihre Beschäftigten mit Schulungsumfragen, um herauszufinden, wie effektiv Ihre Schulungsprogramme sind und um zu ermitteln, wo Verbesserungsbedarf besteht.
Erfahren Sie mehr über Strategien zur Förderung einer positiven Arbeitskultur durch klare Kommunikation, Anerkennung und Inklusion.
Besorgen Sie sich Umfragevorlagen und fachkundige Anleitungen, um eine inklusivere Unternehmenskultur zu kreieren.
Formulare

Wie Sie Online-Formularen erstellen
Erstellen Sie mit SurveyMonkey problemlos Online-Formulare und beginnen Sie sofort mit dem Erfassen von Beantwortungen.
Lassen Sie sich beim Entwurf effektiver Online-Formulare helfen, einschließlich Best Practices zu Struktur, Fragetypen und Benutzererfahrung.
Erstellen Sie Online-Anmeldeformulare, die sich mühelos anpassen und ausfüllen lassen. Wählen Sie aus einer Vielzahl von Mustern das für Sie passende aus.
Erfassen Sie direktes Feedback, um Ihrem Unternehmen, Ihrem Produkt oder Ihrer Marke zum Erfolg zu verhelfen.
Erhalten Sie Tipps zum Erstellen von Formularen für Anmeldungen und erfahren Sie, wie Sie die Antworten von Gästen erfassen und tracken können, um die Teilnahme an einer Veranstaltung effizient zu verwalten.
Steigern Sie die Beantwortungsquoten, erfassen Sie Kontaktinformationen und optimieren Sie Anmeldungen und Anträge mithilfe einbettbarer Formulare.
Statistik und Analyse

So analysieren Sie Umfragedaten: Methoden und Beispiele
Erfahren Sie, wie Sie Ihre Umfragedaten effektiv analysieren und problemlos bessere Umfragen erstellen können.
Mit den richtigen Informationen und Tools können Sie Ihre Umfragedaten mithilfe statistischer Methoden analysieren, ohne ein Profi zu sein.
Erhalten Sie detaillierte Einblicke in die explorative Forschung und lernen Sie vier Möglichkeiten kennen, um sie in Ihre Forschungsarbeit einzubinden.
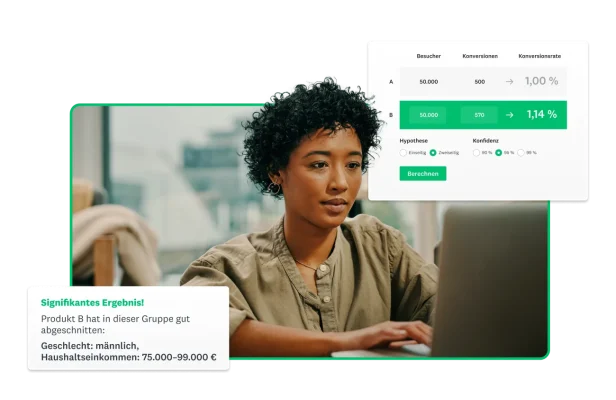
Informieren Sie sich über Ursache-Wirkungs-Zusammenhänge und treffen Sie bewusste Entscheidungen, indem Sie Hypothesen testen und Ergebnisse überprüfen.
Lesen Sie unsere Tipps, wie Sie mit quantitativer Forschung Umfragen in Ihrem Unternehmen Optimieren können.
Erfahren Sie, wie Sie die Fehlerspanne ermitteln und mit unserem Online-Rechner sofort messen können.
Produktentwicklung

Schnellere Produktentwicklung dank Feedback in Echtzeit
Erfahren Sie, wie Sie Befragungen im gesamten Produktentwicklungsprozess einsetzen können, um Kundenfeedback zu erfassen, Bedürfnisse zu ermitteln und Produktoptimierungen durchzuführen.
Überzeugen Sie sich davon, wie das Idea Screening Ihnen dabei helfen kann, erfolgreiche Produkte zu entwickeln, die durch Forschung und Analyse untermauert werden.
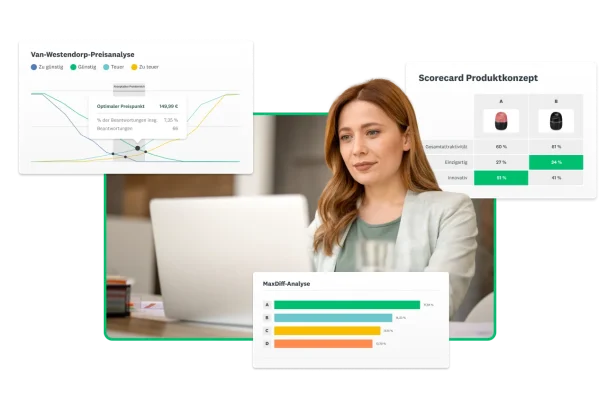
Bewerten Sie die Zahlungsbereitschaft der Kunden und erhalten Sie so Erkenntnisse über Preisstrategien und die Marktnachfrage.
Erfassen Sie Erkenntnisse vor und nach der Produkteinführung, um die Produkt- und Kundenzufriedenheit zu verbessern.
Lassen Sie Ihre Produktkonzepte und -ideen blitzschnell von einer vertrauenswürdigen Zielgruppe validieren.
Erfahren Sie, wie Sie eine Konzepttestumfrage planen, entwerfen, versenden und analysieren, um unter anderem Ihre nächste Werbekampagne oder Produkteinführung zu optimieren.
Eventmanagement

Event-Feedback-Management: Umfragen vor und nach einem Event
Holen Sie sich Tipps und Vorlagen, damit Ihr nächstes Event ein Erfolg auf ganzer Linie wird.
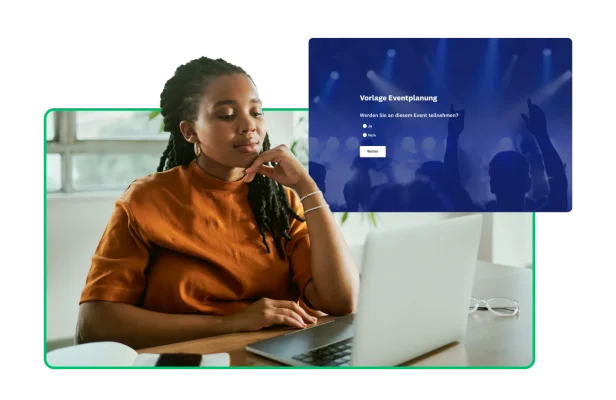
Erfahren Sie, welche Fragen Sie zur Veranstaltungsplanung stellen sollten, um in jeder Event-Phase wertvolles Feedback zu erhalten.
Nutzen Sie vorgefertigte Umfragevorlagen, die für die Event-Planung maßgeschneidert sind und die es Ihnen erleichtern, die Vorlieben und Erwartungen der Teilnehmenden zu erfassen.
Mit dem Feedback der Teilnehmenden werden Ihre Veranstaltungen noch erfolgreicher.
Profitipps, um umsetzbare Erkenntnisse zu erfassen und damit Ihre nächste Firmenveranstaltung oder -feier zu optimieren.
Seien Sie vorbereitet, gut organisiert und nutzen Sie die SurveyMonkey-Tools für einen reibungslosen Ablauf Ihrer Events.
Marketing

Marketing-Umfragen: Musterfragen, Beispiele und Tipps
Erstellen Sie innerhalb weniger Minuten eine Marketingumfrage, um die nötigen Daten zur Verbesserung von Kundenzufriedenheit, Produkten, Preisen, Werbekampagnen und mehr zu erhalten.
Gewinnen Sie Marketing-Erkenntnisse für fundiertere strategische Geschäftsentscheidungen.
Erfahren Sie mehr über die Best Practices für die Durchführung eines Werbetests, von der Ideenfindung bis zur Analyse der Ergebnisse, damit Sie die für Sie optimale Lösung finden können.
Tracken Sie die Performance Ihrer Marke und sehen Sie, wie sie sich im Laufe der Zeit entwickelt.
Erfahren Sie, wie Sie aussagekräftige Daten für Ihr Content-Marketing erhalten.
Erfahren Sie, wie Branchenfachleute KI im Marketing einsetzen, und schlüsseln Sie SurveyMonkey-Forschungsstatistiken zur KI-Nutzung auf.
Bildungsumfragen

Umfragen für Bildungseinrichtungen, Lehrkräfte sowie Schüler:innen und Studierende
In Zusammenarbeit mit dem US-amerikanischen Bildungsministerium und der Harvard Graduate School of Education haben wir eine Reihe von Vorlagen für Bildungsumfragen entworfen, um gezielte Verbesserungen an Ihrer Bildungseinrichtung vorzunehmen.
Senden Sie Bildungsumfragen an Schüler:innen/Studierende, Lehrkräfte/Dozent:innen und Eltern, um herauszufinden wie gut es an Ihrer Schule/Universität läuft.
Machen Sie sich mit den Bedürfnissen, Vorlieben und Herausforderungen von Schüler:innen und Studierenden vertraut, um so eine optimale Lernumgebung zu schaffen.
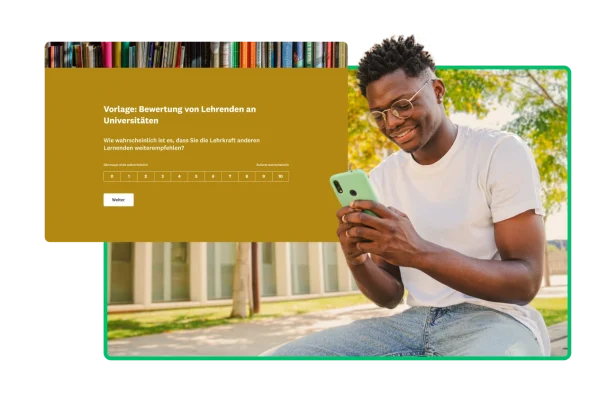
Optimieren Sie Ihren Unterricht dank Befragungen für Schüler:innen und Studierende. Erhalten Sie aufrichtiges Feedback unter anderem zu Lektionen, Aktivitäten, um den Unterricht zu verbessern.
Verwenden Sie die in Zusammenarbeit von SurveyMonkey und der Harvard Graduate School of Education entwickelte Umfragevorlage, um das elterliche Engagement an zu fördern.
Dank der mit unseren wissenschaftlichen Umfragen erfassten Daten und Erkenntnissen schaffen Sie eine fundierte Grundlage für Ihre akademische Forschung.
Gesundheit Umfragen

Umfragen für das Gesundheitswesen: Fragen und Mustervorlagen
Nutzen Sie Erhebungen für das Gesundheitswesen, um Patientenfeedback zu erfassen, die Pflegequalität zu verbessern und die Entscheidungsfindung in medizinischen Einrichtungen zu unterstützen.
Verwenden Sie Befragungen zur Patientenzufriedenheit, um die Erfahrung im Gesundheitswesen zu bewerten und eine Verbesserung der Patientenversorgung zu erzielen.
Nutzen Sie diese Mustervorlage, um die Patientensicherheitskultur in Ihrer Gesundheitseinrichtung zu bewerten und zu optimieren.
Erfahren Sie, wie Sie mit Erhebungen wichtige Daten für klinische Studien, Patientenergebnisse und Fortschritte im Gesundheitswesen erfassen.
Überzeugen Sie sich davon, wie SurveyMonkey Kundinnen und Kunden bei der Einhaltung der HIPAA-Compliance-Anforderungen unterstützt.
Nutzen Sie Beispielfragen für Gesundheitsbewertungen oder Beispielfragebögen für das Gesundheitswesen und lernen Sie, Fragen für Gesundheitsumfragen wie ein Profi zu formulieren.
Quiz

Erstellen Sie effektive Quiz mit diesen Tipps zu Frageentwurf, Formatierung und der Verwendung von Quiz zu Motivations- und Bewertungszwecken.
Umfragen für NGOs

Erhalten Sie dank Online-Umfragen wertvolles Feedback von Spendern, ehrenamtlichen Mitarbeitern und Fundraisern.
Net Promoter, Net Promoter Score und NPS sind eingetragene Handelsmarken von Satmetrix Systems, Inc., Bain & Company, Inc. und Fred Reichheld.